Description
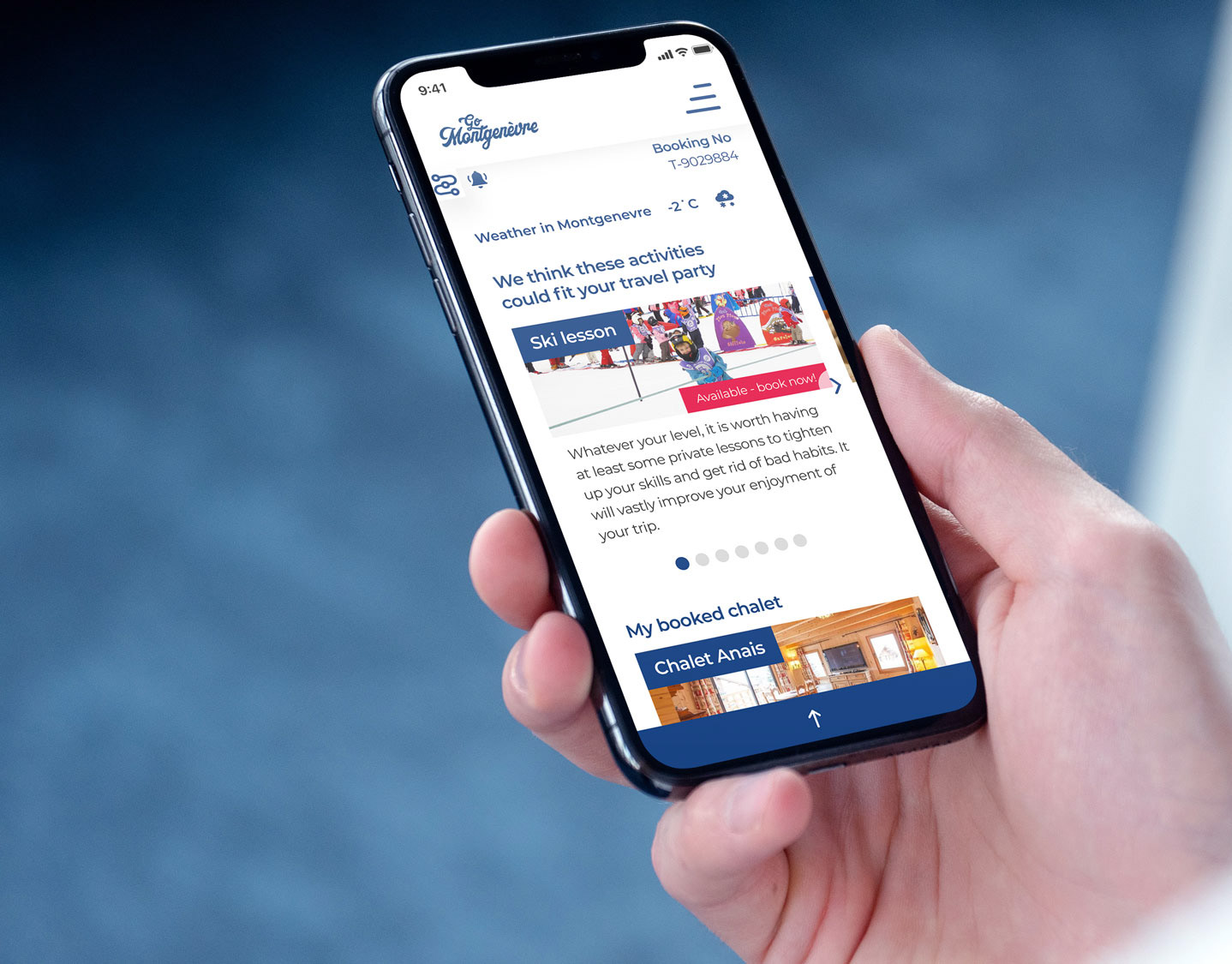
This project focused on enhancing the user interface (UI) through the creation of a website tailored for travelers exploring new destinations, accompanied by the development of a fully functional prototype to bring the design to life.
Project type
This project was an academic assignment, undertaken as part of my university coursework with focus on UI design for travel websites.Project moodboard
Methodology
Mobile-First Design
The project commenced with sketching and conceptualising a mobile-first design approach, ensuring a seamless experience for users on various devices.
Site Map and Layout Sketches
Site maps and layout sketches were developed to structure the website effectively and ensure user-friendly navigation.
Low-Fidelity Wireframes and Priority Guide
Low-fidelity wireframes and a priority guide were employed to establish the design's fundamental elements and user journey.
High-Fidelity Prototyping
Using Adobe XD, a high-fidelity prototype was crafted, translating the design into a fully functional, interactive experience for both mobile and desktop users.
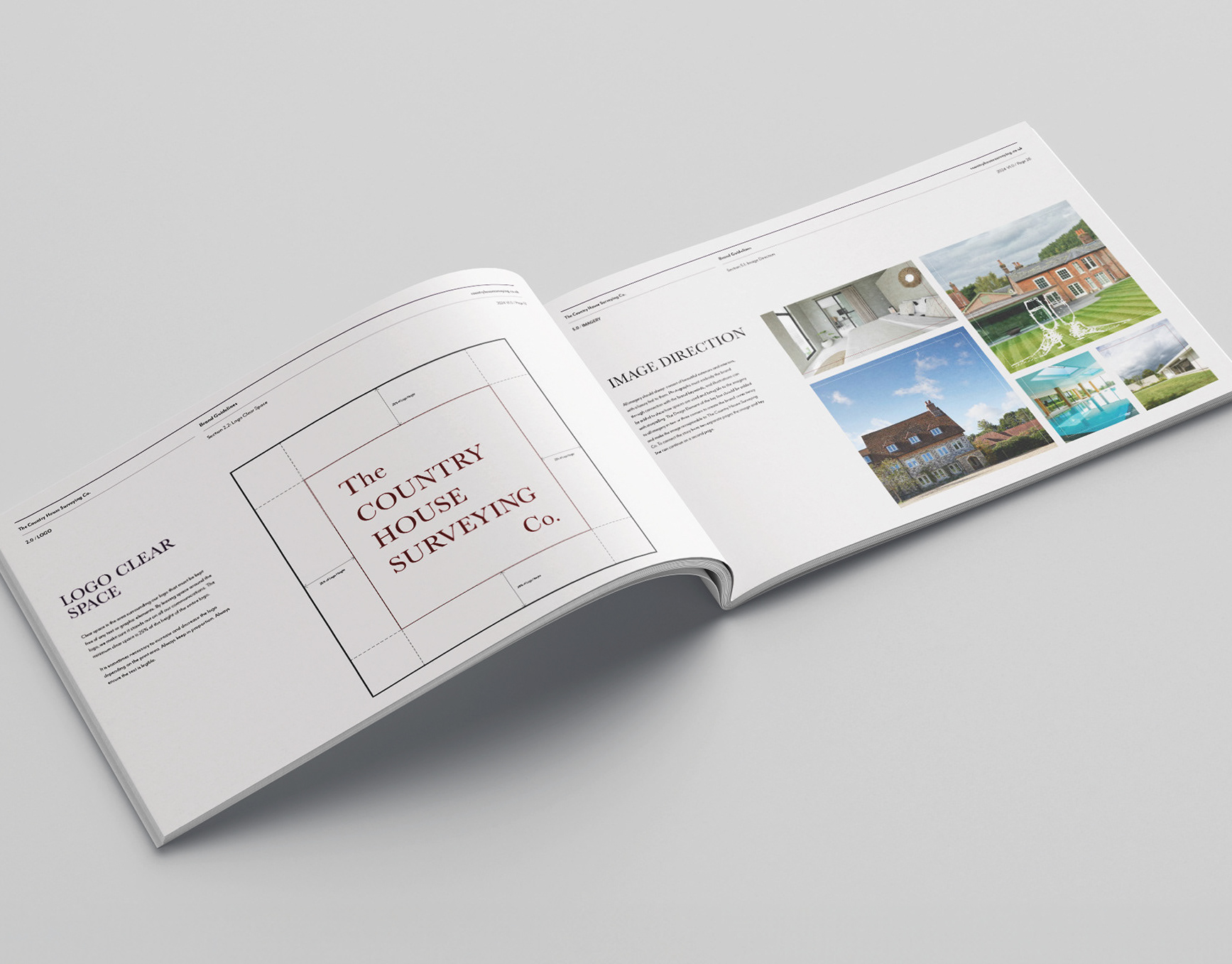
Moodboard
A moodboard was created initially to establish the desired look and feel for the design.
Software
XD
Adobe XD played a pivotal role in the creation of the high-fidelity prototype and refining the user interface design.
Illustrator
Illustrator was used to create a distinctive logo for the travel website, adding a unique visual identity to the project.
Result
The outcome of this project is an improved user interface for travel enthusiasts. A visually appealing web design to the specific needs of travellers embarking on journeys to new destinations. A fully functional prototype was created to provide an interactive user experience for user tests.